For those of you who are uninterested in the details behind Mapstagram and just wanna see the damn thing, click the logo:
The Story
Instagram has quickly become one of my favorite apps on the iPhone. It combines photography, social networking, and mobile in a seamless and fun way. It goes to show that even though Facebook is dominating the land of social, there's still room for innovation and niches.
Although Instagram has been out since October, it still exists purely as a mobile app. No website and therefore no way to show off your Instagram "profile" (other than through individual sharing of pics via Facebook, Twitter, etc.). I had a sneaking suspicion that they had something in the works, so when Instagram recently announced their API, I was naturally excited. Why build out a web interface (although they probably will do that eventually), when you can release an API and harness the power of the developer community?
So I took a look at their docs, and wasn't surprised to see the typical REST-style API with JSON-formatted payloads. I registered to be an API developer, opened up Eclipse, and off I went. I began by creating a pretty boring grid display of my own Instagram pics:
Grid display of my Instagram photos using REST API
Meh. I noticed that the geo location for each photo was included in the response, so then I created a simple mashup by displaying my pics as markers on Google Maps:
Map display of my Instagram photos using REST API
Kinda cool but still nothing super special. Then literally the next day, Instagram announced their Real-Time API. What this means is that you can subscribe to photos based on certain aspects such as tags, named locations, or geo coordinates, and whenever a photo is uploaded by a user that matches that criteria, you'll receive a notification from Instagram in real-time. Awesome sauce!
And this is where the idea of Mapstagram took off. I began architecting a backend system to handle real-time updates from Instagram (technical details below), while my friend, Jochem Geerdink, worked on the creative and front-end side. Together, we created a dynamic visual display of Instagram photos on Google Maps in real-time.
We give you Mapstagram:
Mapstagram
Technical Details
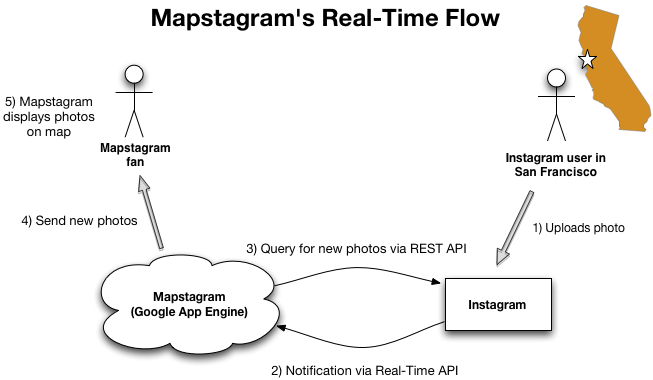
High level real-time flow:
- Instagram user uploads new geo-tagged photo via his/her iPhone.
- Instagram processes this update , and immediately notifies all subscribers (such as Mapstagram) that are subscribed to that photo's geo coordinates.
- Mapstagram receives the notification, then queries Instagram for the new photo(s) in that geo location.
- Mapstagram sends these new photos to all connected clients.
- Photos are displayed on Google Maps, and added to the scrolling list of photo updates.
For the software stack, I decided to toy with some technologies that I've dabbled with in the past, but never got the chance to go in depth with:
- Google App Engine (GAE) - It's free and super easy to develop/deploy on using the Eclipse plugin. Here are some of the GAE features I'm using:
- Schema-less Datastore - essentially a wrapper around BigTable that implements the JDO interface
- Memcache - distributed memory cache
- Channel API - GAE's implementation of the Comet model - this was a crucial piece to Mapstagram's real-time architecture
- URL Fetch API - communication API for external calls
- Cron Service - a way to perform scheduled tasks
- Google Maps Javascript API V3
- Markers - I customized the markers by using Instagram's thumbnail URLs. At present, when you click the small image, I'm actually removing the marker, and creating a new marker with the URL to a larger image. Somewhat of a hack but it works - kinda clever no? I plan on changing this in the future.
- Events - I use the marker's "click" event to implement the aforementioned hack.
- jQuery - I have the most experience with YUI, but I know jQuery is the most popular JS library so I went with it:
- $.ajax() - For AJAX calls to server
- $.queue() - Used to queue the pipeline of real-time pics, as well as the "Replay" feature
- Effects - To perform basic animations
- Timeago plugin - Used to display relative time (e.g. "2 mins ago")
Future
Mapstagram started off with me goofing around with the Instagram API, and quickly became a fun 2-person project with Jochem. We definitely have more ideas and improvements that we'd love to add to Mapstagram, so hopefully we'll have the time and energy to implement them. Feedback is definitely welcome!
Look for me (eimajination) and Jochem (orangeup) on Instagram, and add us to your friend list!